You might want to add the store selector shortcode to your website’s menu. This shortcode saves the store that the user would want as their preferred store so that on the checkout page they would not need to select a store again (even though they still can).
Outputting shortcodes in WordPress menus is not possible by default but can be accomplished by adding the following snippet to your website:
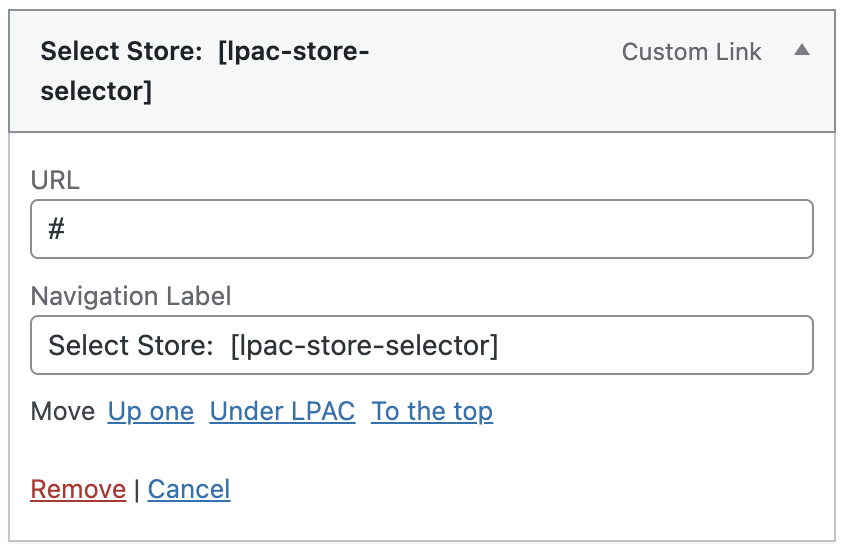
add_filter('wp_nav_menu_items', 'do_shortcode');Once the snippet has been added you can add the [lpac-store-selector] shortcode to your menu with some optional text:

Note that the above is a “Custom Link” menu item with # added as the URL and the shortcode inside the navigation label.
That’s it. You now have a store selector in your desired menu. It’s most likely that your menu items will now be misaligned with this new drop down menu inserted, so you would have to add some additional CSS to your menu items to get them all aligned such as align-items: baseline; and possibly making the dropdown an inline element with display: inline-block;



