How to Create A Door Dash and Uber Eats-Like Food Delivery Website With WordPress and WooCommerce

Food delivery businesses have grown tremendously over the past few years with the advent of delivery services such as Uber Eats, Grub Hub, DoorDash and alike. These services have shifted more people to placing orders online due to their speed of delivery and the convenience they provide.
At their core, all these apps provide is simply a central location for restaurants to list their items. The same is possible in WordPress with a few key plugins and an awesome looking theme.
Since Door Dash and Uber Eats allow restaurants to list their own menus, that might be a bit impractical at the start, but what if you focus on first making a name for your food delivery business in your city, and taking up the grunt work to instead list items from a few well known restaurants and do the deliveries when orders come in?
Let’s take a look at how to get this done.
Step 1 – Choose Your Restaurants
Firstly, you’d want to choose the restaurants whose items you’d be listing on your Food Delivery Website. Start with just a few restaurants, a good pick would be the most popular ones such as fast-food chains like KFC and Burger King. Since these fast-food chains usually already provide their own delivery service, you’d want to stand out by providing a cheaper delivery fee, wider delivery area or quicker delivery times.
Step 2 – Choose Your Menu Items
Now that you have a list of restaurants, it’s time to choose the food items for your online menu. Go for things people would want. Use yourself as an example. What would you want for a quick breakfast? What would you want for lunch on a normal day? Use these questions to guide you in choosing the food items that you will have on your online menu.
Step 3 – Choose Your WordPress Theme
You have your list of restaurants, and the list of items from those restaurants that you’d be offering on your online food delivery website. Now you need to tie them in with a good looking website. With tons of WordPress themes out there, it’s easy to find one that would meet your needs, focus on those that explicitly mention support for WooCommerce since that’s the plugin that will be driving your website’s ordering workflow.
A few themes that are heavily tied into WooCommerce include:
Step 4 – Put It All Together
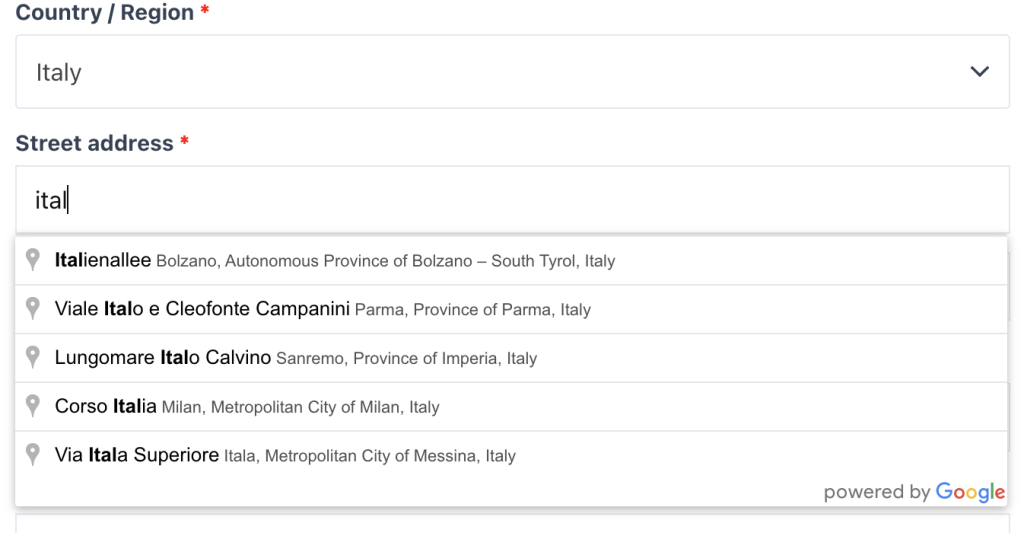
What’s a food delivery website if you don’t know where you should deliver your customers order? In the default WooCommerce checkout, customers can enter their address details and phone number, which can be helpful most times, but can be more efficient if you let customers autocomplete their address or choose their address using a Google Map on the checkout page.

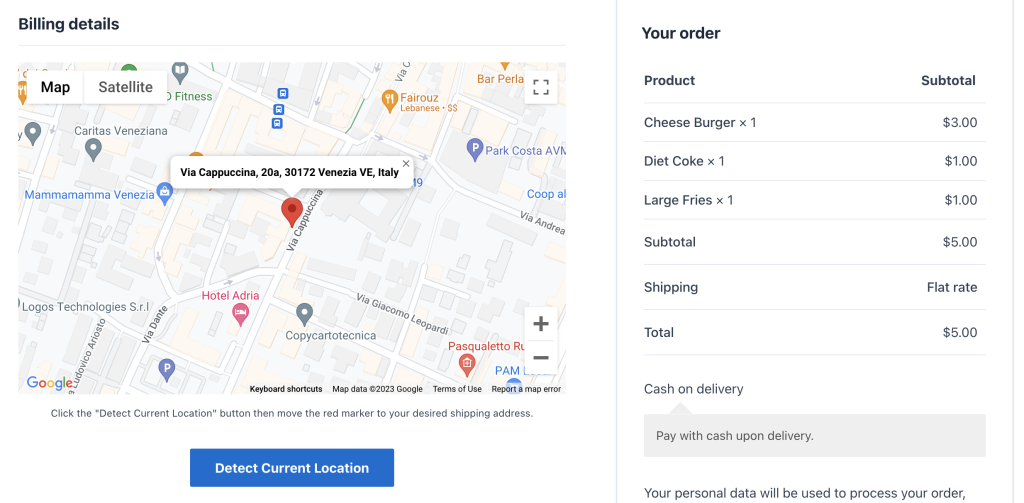
Using Kikote, it’s possible to add a Google map on your WooCommerce checkout page that allows customers to select their exact delivery address on the map.
This is especially useful for customers that do not actually know the exact address of where they are. What if they’re a visitor? This would leave you with additional grunt work to contact the customer for explanations. By letting the customer choose their location on a map, or by letting them automatically detect their current location, it can greatly reduce any potential headache.
Kikote is a best in class WooCommerce plugin that empowers food delivery websites by providing them with a series of useful features that help streamline the delivery process and offer fine-grained shipping workflows.
Shipping Workflows include:
Shipping Cost by Region
Draw shipping zones on a map, set costs for shipping to those areas and limit customers to only being able to place an order if they fall within those regions.
Shipping Cost by Distance
Charge customers based on how far away they are!
Shipping Cost by Distance Range
Charge based on distance ranges, create ranges such as:
1 km/mile – 3 km/mile costs $2 delivery
3 km/mile – 5 km/mile costs $3.25 delivery
…
…
and more!
Leave a Reply