- Enabled
- Google Maps API Key
- Detect Customer Location on Checkout Page Load
- Force Use of Map
- Enable Clickable Icons
- Remove Plus Code From Address
- Dissect Street Address
- Show Map on the Order Received Page
- Show Map on View Order Page
- Add Map Link to Order Emails
- Directions Provider
- Places Autocomplete Feature
- Saved Addresses
Enabled #
This option enables or disables the plugin. You can use this option to test out something on your website without actually deactivating the plugin.
Google Maps API Key #
Enter the Google Maps API key so that the plugin can work as expect. The map will not show unless you have entered the API key. Read this doc for details on retrieving your API key.
Detect Customer Location on Checkout Page Load #
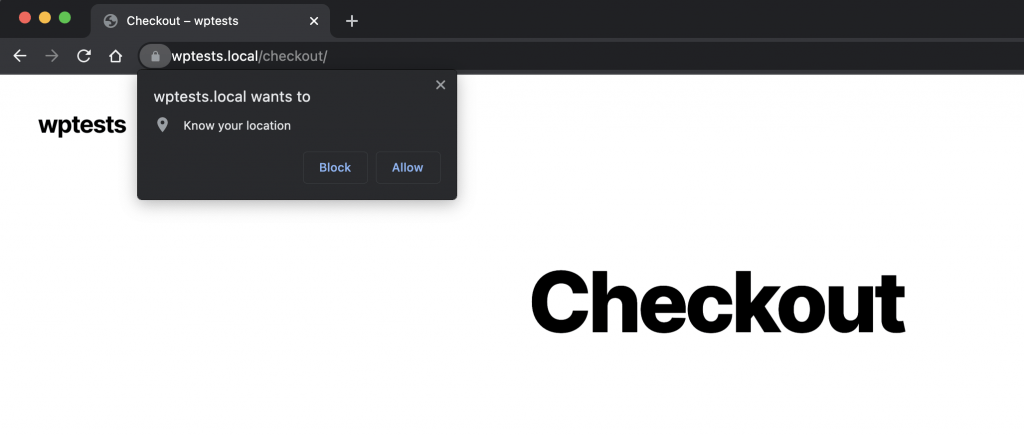
Enabling this option will cause Kikote – Location Picker at Checkout for WooCommerce to immediately try to detect the customer’s location when the checkout page loads. Customers who haven’t used the checkout map on your store and given the website permission to detect their location, will receive the prompt asking them to allow your website to access their location:

Do note that privacy conscious users might decide to Block location access before knowing why you’re requesting it from them. This is why it’s best to let the customer consciously click the Detect Current Location button.
Once a customer clicks Allow then the prompt will not show again unless they clear cookies or visit the website in Incognito mode.
Force Use of Map #
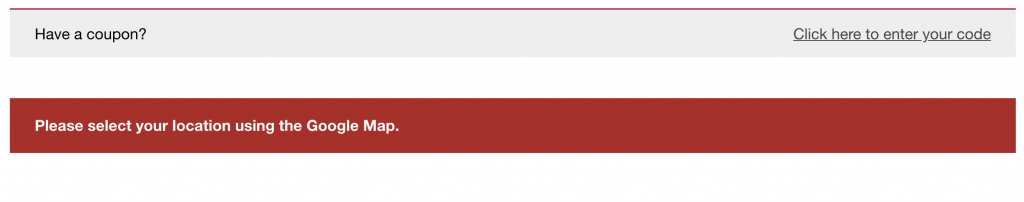
Use this option if you want customers to always make use of the Google Map before completing checkout. If this option is turned on and a customer tries to checkout without selecting their location on the map then the below notice will be shown:

Enable Clickable Icons #
By default the places icons on the map are not clickable as there’s no reason for them to be. This option, however, allows you to give customers the ability to click on the places icons.
Remove Plus Code From Address #
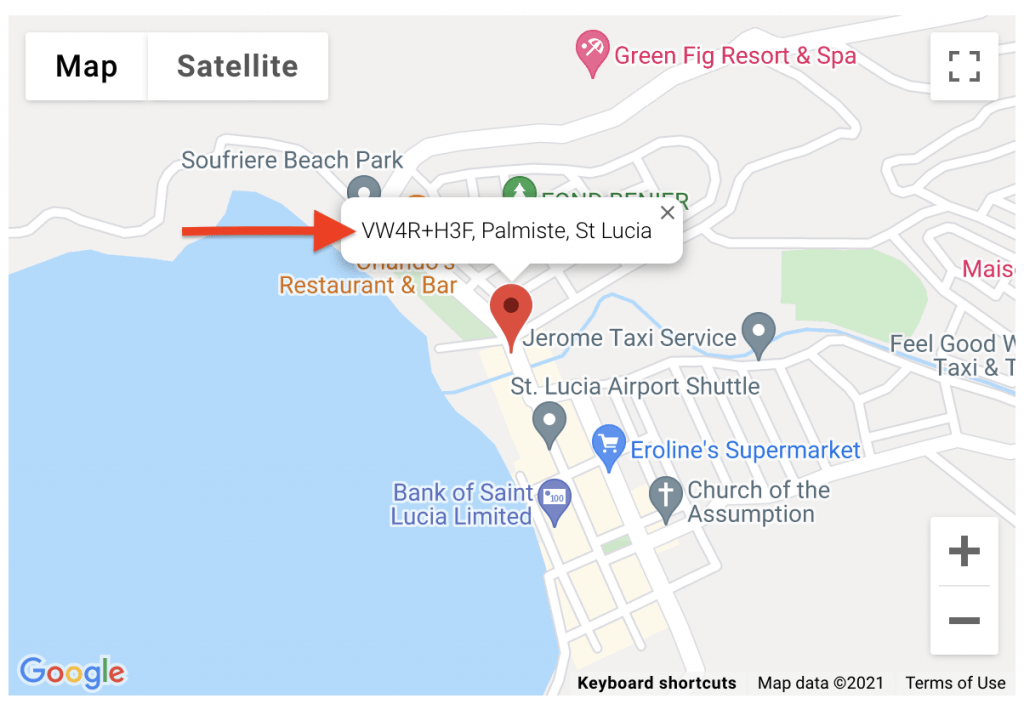
Remove the plus code from the address. Plus codes are automatically sent back by the Google Maps API. If you check this option the plugin will attempt to strip it from the returned address. The plus code in the example below is VW4R+H3F Turning on the option would change the text to Palmiste, St Lucia.

Dissect Street Address #
By default the plugin will attempt to show only the Street Address inside the Address 1 field:

Turn off this option if you instead want the full address to be entered inside the field:

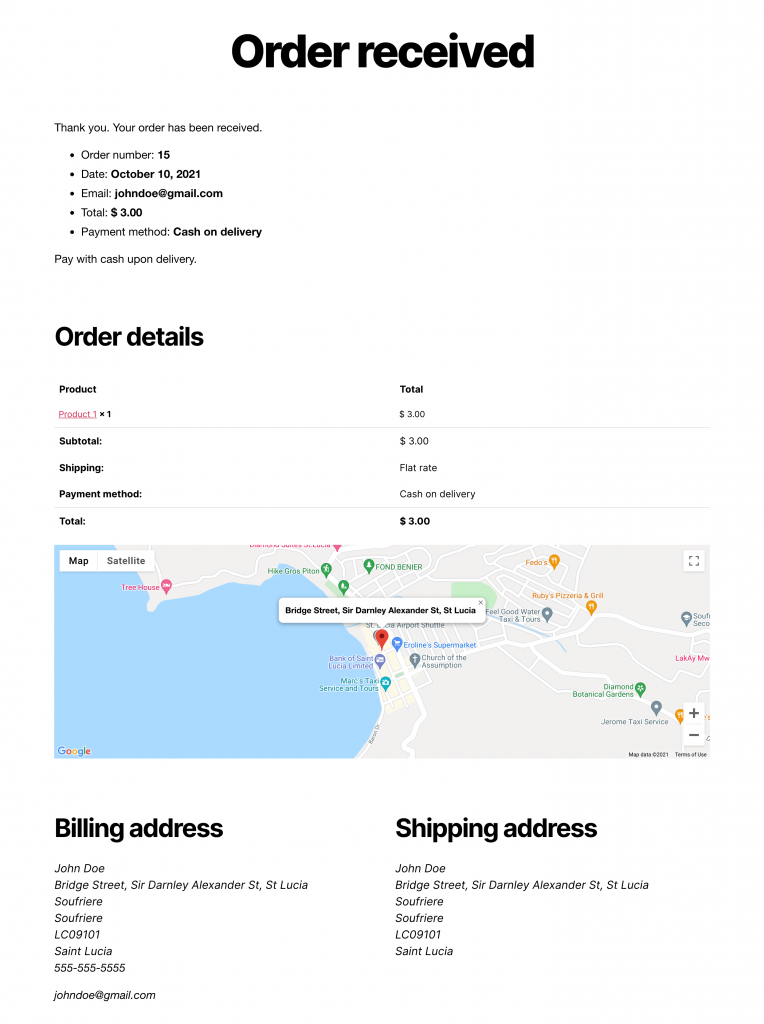
Show Map on the Order Received Page #
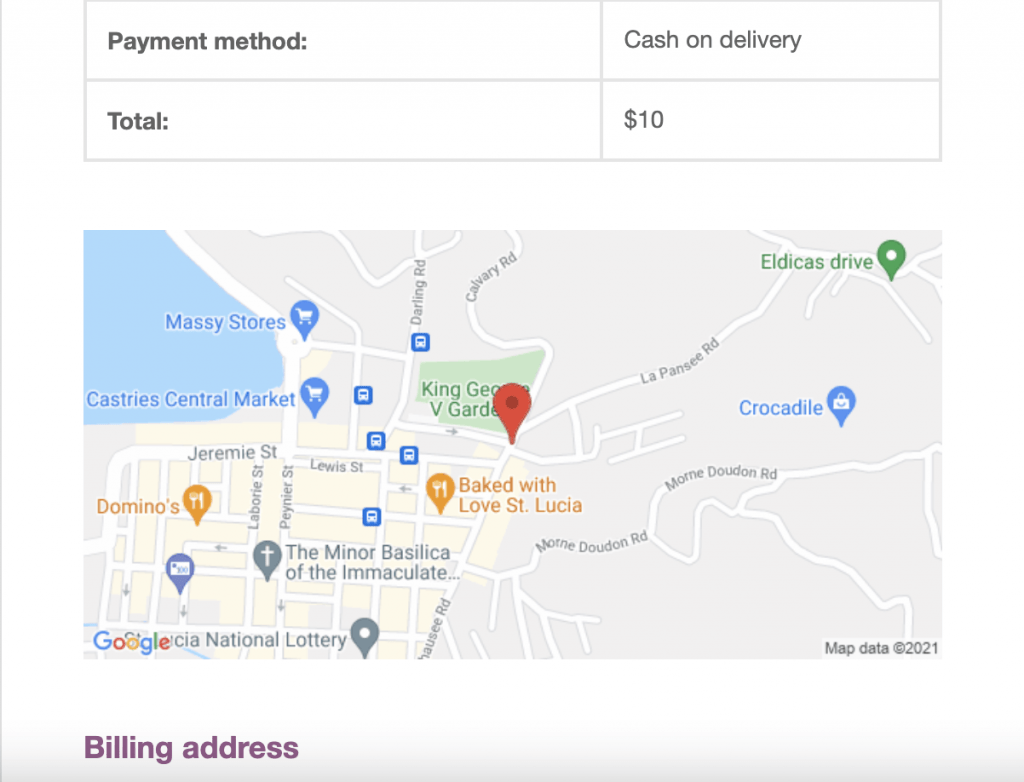
This option displays a map view of the shipping location on the Order Received page after a customer has placed an order:

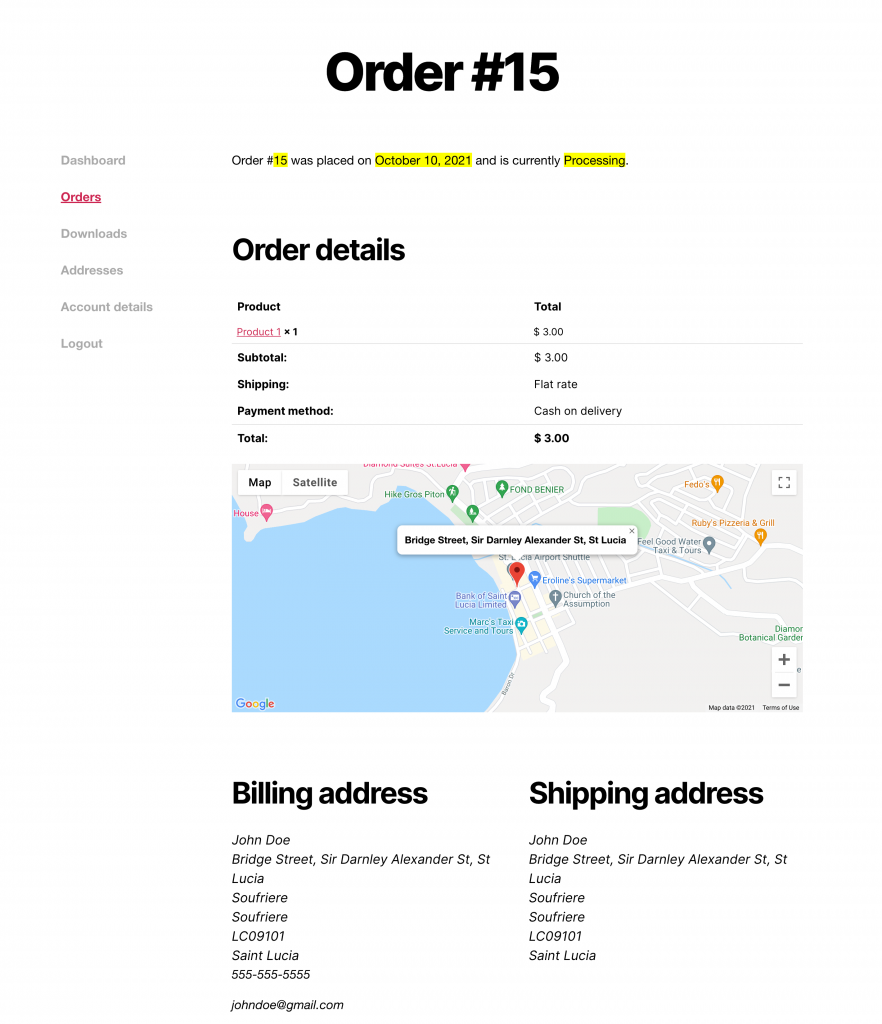
Show Map on View Order Page #
This option allows customers to see the location of their past orders from the Orders tab in the account area:

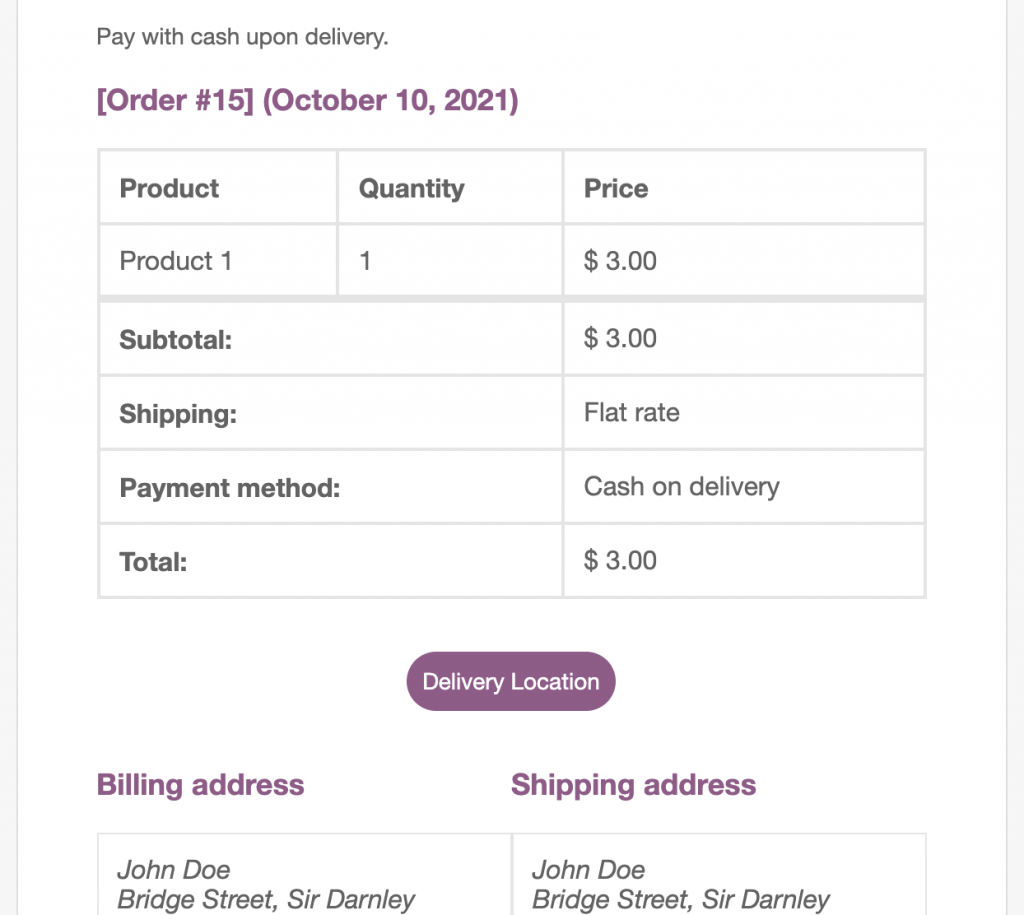
Add Map Link to Order Emails #
Use this option to add a link in the form of a barcode, button or Static Google Map to the emails that Admins and Customers receive when an order has been placed. The Link Type, Link Location and Select Emails option all work together with this option.
Button:

QR Code:

NOTE #
Setting the Static Google Map option requires enabling of a separate Google Maps API endpoint for this option to work. Please read this doc for instructions on enabling it.
Static Map:

Directions Provider #
This option lets you decide whether the directions to a customer’s location opens in Google Maps or Waze. This setting only affects admin facing links and operations; such as the links in the orders page, admin emails and order export.
Customers will always be served the Google Maps link in their order emails, this however can be changed by using the lpac_email_map_link_provider filter provided by Kikote.
Places Autocomplete Feature #
Please read more about these settings here.
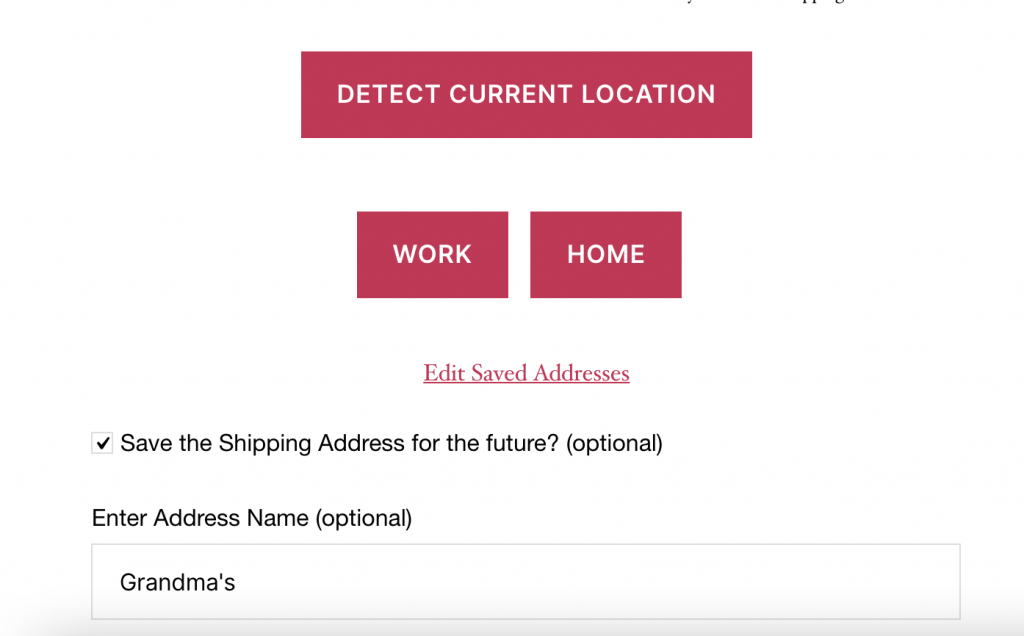
Saved Addresses #

The Saved Addresses feature allows customers to save an address at checkout and later use that address or a different one without having to select the location again. Customers can have multiple Saved Addresses for all their common delivery/pickup locations. In the screenshot above the customer has saved two locations, one for Work and the other for Home.
Customers can edit their saved addresses from their account area.



